PyCharm Professional's backend support for major Python web frameworks, plus the bundled frontend support from WebStorm and SQL support from DataGrip, provide the best full-stack IDE for Python.
Backend
Pycharm is a powerful and cross-platform Python IDE which integrates all developments tools in one place. It is feature rich and comes in community (free and open source) as well as professional editions. But, when developing a large project with a team of people that will go through many versions, many developers will prefer to use PyCharm or another IDE (Integrated Development Environment). Getting to a streamlined process of developing in PyCharm and submitting the code to a Spark cluster for testing can be a challenge and I have been.
Your web application server runs in Python and PyCharm Professional has you covered with support for popular Python web frameworks.
Links to subsections below: Django, Flask, Pyramid, Remote, More
Frontend
Modern web applications have grown complex with sophisticated JavaScript frameworks and tools. PyCharm Professional bundles WebStorm, giving best-in-class client-side development.
Links to subsections below: HTML, CSS, JavaScript, TypeScript, Angular, React, Vue.js
Database
PyCharm Professional makes development with your SQL backend productive by bundling DataGrip, our IDE for databases.
Links to subsections below: Databases, Querying, Navigation, Table Editor, Code Completion, Import/Export
Backend
Modern Python web development is a breeze with PyCharm Professional, which adds direct support for popular web frameworks. This support brings features that make a huge impact on project productivity.
PyCharm, of course, lends its general IDE features to backend development as well: intelligent code editor, smart code navigation, refactorings, debugging, IDE customization, visual versioning, and more.
Django
Django is the award-winning leader of Python web frameworks and PyCharm has long supported it. Running, debugging, navigating, working productively... PyCharm has you covered for Django.
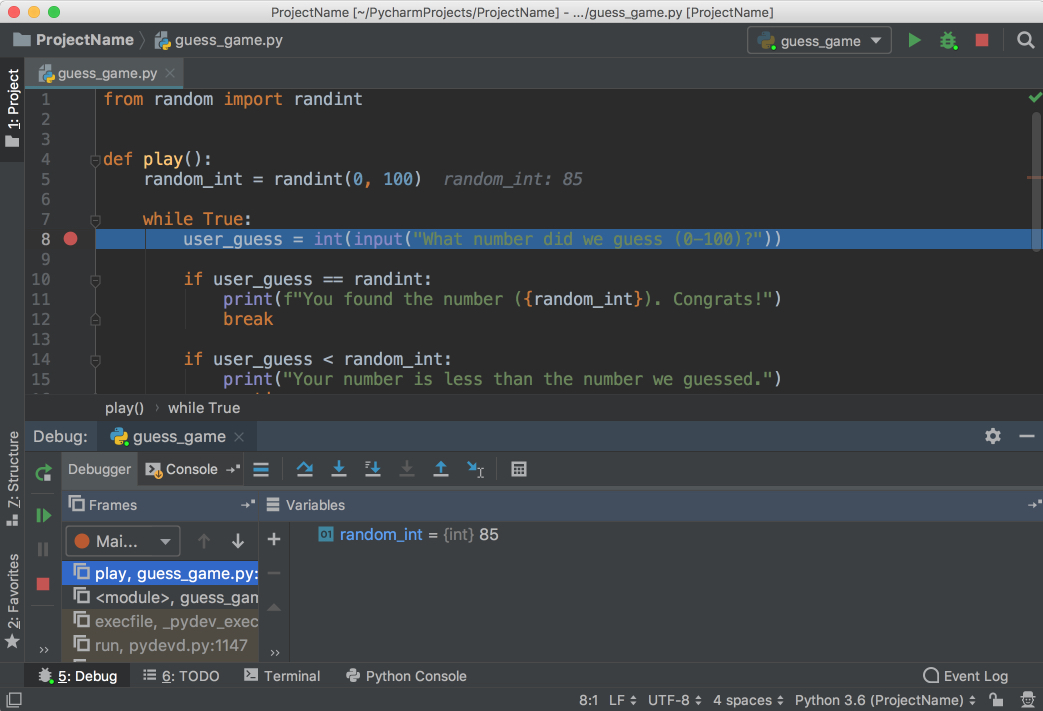
Run and Debug With Ease
The Django run/debug configuration type makes it easy to configure and start the Django server in a productive tool window, whether local or remote.
Django Templates
Syntax and error highlighting, code completion, navigation between views and templates, and debug templates visually by inserting a breakpoint right in the editor.
Quick Navigation
Easily jump from a symbol in a template to Python code for models, view methods, forms, route parameters, settings, and more.
Productive Editing
Save time with such editor actions as automatic code formatting and indentation, code snippets/live templates, automatic matching of symbols like braces, code commenting, 'Surround with tag,' and autocompletion with type inference.
Coding Assistance
Special coding assistance within standard files: urls.py and settings.py: files, folders, view methods, regex injection and highlighting. Utilize intentions to let PyCharm create views and templates from usage.
ORM and Form Support
Work faster with models and forms by using autocompletion in views and templates, type inference, navigation, refactoring, and find usage.
More for Django: autocomplete static resource names in templates (and get warnings), special interactive task window for manage.py with project-driven autocomplete, Jinja2 and Mako templates in Django, code intentions such as convert function view to/from class-based view, template inspections to warn for mistakes, i18n helpers, live templates for Django, model diagrams, and more.
Flask
The fast-growing Flask microframework has strong and growing PyCharm support: templates, navigation, completion, and more.
Jinja 2 Templates
Mark a directory as a template folder, syntax support, code inspections, reformatting, and more.
Debug Templates
Set a breakpoint in a template, including inside a loop, and remove the mystery about what is going wrong in your rendering.
Code Completion
Autocomplete in Python or Jinja2 based on render parameters, route parameters, and Flask globals such as sessions.
Navigation
Easily jump between view and template files, or from symbols in a template to the Python code for that symbol.
Extension Support
Autocomplete old-style Flask extension code which used the flask.ext namespace.
SQLAlchemy
Infer types of fields on declarative models, support generated model constructors, and mark query strings as SQL using language injection.
More for Flask: Live templates for quickly generating Flask routes and a dedicated project type which generates a simple pre-configured Flask project.
Pyramid
Pyramid is popular for large, configurable web projects and PyCharm has long provided good Pyramid support.
Run/Debug Pyramid
Custom Run/Debug configuration type for Pyramid makes it easy to point Pyramid’s server at a configuration file.
Templates
Support all 3 Pyramid templates languages with syntax highlighting, autocomplete, reformatting, and code completing, plus template debugging in Jinja2.
Navigation
Jump from views to templates, and navigate to symbols from within templates.
More for Pyramid: Detect and configure Pyramid projects when opening, SQLAlchemy and SQL support, and a dedicated project type which mirrors Pyramid project creation options.
Remote
Modern development workflows use remote or virtual technologies, either to centralize development or provide isolation. PyCharm provides rich support for full-stack development using Vagrant, SSH, and Docker.
Remote Interpreters
Run and debug local code in remote/container environments. Supports Docker, Vagrant, SSH, and Windows Subsystem for Linux. PyCharm UI for browsing local Docker containers.
Remote Deployment
Pycharm Community Edition
Configure your project with a Deployment scenario based on SFTP or FTP. Automatic/manual upload, manage credentials, map local folders to remote, and more.
SSH Terminal and Tools
Log into the remote system using an IDE-based terminal similar to the local terminal, based on the project’s remote configuration. Define remote tasks that run over SSH from within PyCharm.
More
Full-stack Python is a big topic and PyCharm has much more to offer:
- A rich, file-based HTTP client for automated testing.
- Support for the web2py Python framework: dedicated run/debug configuration type, support for template language, navigation between views and templates, and a web2py project template.
- Support for Google App Engine (GAE): configure GAE settings from a panel, upload applications from a tools menu, view log files, dedicated console for running appcfg.py commands, and a GAE project template.
- Language injection to embed SQL support into Python strings, with autocomplete not only on SQL commands but also on the schema of your defined datasource.
Frontend
PyCharm Professional bundles WebStorm, which brings smart coding assistance for JavaScript and TypeScript, built-in debugger for client-side code (that works with Chrome) and Node.js, HTML and CSS. Enjoy code completion, powerful navigation features, on-the-fly error detection, and refactorings for all of these languages, with cutting-edge support for modern frameworks and test runners.
HTML
Working with HTML in large projects needs professional tooling and PyCharm has many features for working with HTML.
Code Completion
Let your IDE accurately complete your project’s class names and IDs whether in HTML or CSS.
Configurable Formatting
Say goodbye to manually indenting your markup and let your IDE do it for you, with numerous configuration options.
Code Inspections
PyCharm spots mistakes with configurable code inspections and quick fixes, such as missing references or invalid HTML.
More for HTML: Syntax highlighting, preview in browser, view embedded images, productive markup type with Emmet abbreviations, drag-and-drop CSS/JS references into the HTML document.
CSS
Web styling is an old and mature technology, but recent advances bring useful new capabilities. PyCharm makes CSS development productive while supporting the latest-and-greatest.
Autocomplete and Navigation
Code completion and navigation for CSS symbols as well as class names and IDs used in the project, with support for imports.
Reformatting
Let the IDE worry about indentation, blank lines, and spacing through configurable code formatting. Use Stylelint with your CSS style settings, with code inspections and quick fixes.
Preprocessors
Syntax, autocomplete, autoimport, and warning support for, Sass, SCSS, Less, and more.
JavaScript
Modern JavaScript is a rich environment for large-scale browser-side and server-side applications. PyCharm has first-class support for the ever-changing world of JavaScript development
Debugging
Full debugger which works both for NodeJS (local or remote) and execution in Chrome.
Refactoring
Move/rename, move to class, extract parameters, variables, and method, plus much more refactoring.
Code Intentions
Speedups for many common operations in JavaScript, such as: convert to single quote, flip operand, and convert to string template literal.
More for JavaScript: Autogenerate ES6 import when completing a symbol, configurable “optimize imports” to let the IDE clean up imports, intelligent and configurable code reformatting, ESLint not only for warnings but for quick fixes, file watchers to run Babel on source changes.
TypeScript
Frameworks, libraries and large JavaScript projects are adopting TypeScript to produce better code and PyCharm has mature, modern support for TypeScript.
Coding Assistance
Syntax highlighting with error checking, code completion and assistance, code formatting, quick navigation, usage search, and automatic imports.
Refactoring
Extensive refactoring assistance: rename/move, change signature, extract parameter, extract interface, and more.
Configurable Style
Use TSlint and project configuration to drive code inspections and quick fixes.
More for TypeScript: Built-in compiler to compile TypeScript as you type, project-wide UI for reporting compilation errors, inline viewing of parameter hints and inferred type information, TypeScript language service support.
Testing
Sophisticated JavaScript applications means testing and test frameworks, and PyCharm gives mature and productive support for Karma, Jest, Protractor, and Mocha.
Run/Debug Configurations
Perform testing with ease, as PyCharm integrates with test runners such as Karma, Mocha, Jest and Protractor. Easily set framework-specific configuration options.
Visual Testing
Launch tests from the IDE, running in a powerful tool window with many options for focusing on your testing.
Productivity
Run just one test with a right-click, autorun tests as you type, navigate easily from failing test or code to the relevant line, see useful gutter icons.
More for Testing: Launch your test under the debugger for investigation, integrated UI for viewing and navigating test coverage (including gutter decorations), UI support for Jest snapshots, restart tests quickly through integration with test runner’s watch support.
Angular
Angular is a top frontend framework and PyCharm, with its bundled WebStorm, provides top-quality integration, with both the latest releases and the older AngularJS and powerful debugging during running and testing.
Components and Templates
Code completion, navigation, reformatting, code insight, and quick fixes for Angular components and templates, from cutting edge to classic AngularJS.
Angular CLI
Use Angular’s tool not only to generate new projects, but also components and other artifacts, all from a PyCharm UI.
Manage Imports
Let PyCharm generate your import as it autocompletes a usage, optimize and reformat your imports based on settings.

More for Angular: Integration with Angular language service, live templates for quickly adding Angular/AngularJS snippets, coding assistance for Angular Material design (completion on components and attributes plus code navigation)
React
React is taking the web development world by storm and PyCharm has mature, professional support for the library. PyCharm also brings its powerful, productive debugger to React development and testing.
Code Completion
Quick and accurate code completion for React APIs: methods, attributes, events, and your custom components (with autogenerated imports on completion.)
Navigation
Jump from a symbol JSX/TSX to the view method, property, or other defining symbol, then do the reverse with Find Usages.
Inspections and Quick Fixes
Get warnings and quick fixes on usage and style with configurable settings driven by a linter such as ESLint.
More for React: Generate new projects using create-react-app (with UI support for react-scripts), refactor components across the project, React Native support, use Emmet shortcuts in JSX, support for TypeScript and Flow.
Vue.js
Vue.js is a newer, lightweight web framework with ever-improving support in PyCharm, with debugger support during editing and also when running tests.

Component Files
Recognize .vue files, with support for the script/style/template blocks, and “lang” support for using TypeScript/Pug/CSS as the relevant language.
Code Insight
Code completion, analysis, and navigation to components, properties, and methods in Vue templates.
Generate Imports
Automatically generate imports when completing a symbol in code or templates.
More for Vue.js: Live templates for quickly generating Vue.js snippets, project template for new Vue.js projects.
Database
SQL databases are a popular backend for full-stack Python web applications and PyCharm makes database development productive by bundling DataGrip, our IDE for SQL. Productive querying, schema browsing, table editing, refactoring, import/export, and more.
Our general IDE features also apply to database development: intelligent code editor, smart code navigation in SQL, table refactorings, IDE customization, visual versioning of your schema scripts, and more.

Databases
PyCharm introspects all objects in your databases and displays them grouped in folders by schemas. It also provides a UI for adding and editing tables, columns, indexes, constraints etc.
Querying
Run queries in a dedicated console with browseable output, local history, and a useful diff viewer to compare different results.
Navigation
Quick navigation brings you to any object, no matter if it has just been created in your code or has already been read from a database. Navigate to symbol lets you find objects by their name.
Table Editor
Powerful table editor lets you add, remove, edit, and clone data rows. Navigate through the data by foreign keys and use the text search to find anything in the data displayed in the table editor.
Code Completion
PyCharm provides context-sensitive, schema-aware code completion, helping you write code faster. Completion is aware of the table structure, foreign keys, and even database objects created in code you're editing.
Import/Export
Move data into and out of your database in rich ways, using familiar formats such as CSV/JSON/XML, other datasources such as SQLite, exports of recent queries, or even programming-driven Data Extractor facilities.
Be More Productive
Pycharm Community Ide
Save time while PyCharm takes care of the routine. Focus on the bigger things and embrace the keyboard-centric approach to get the most of PyCharm's many productivity features.

Get Smart Assistance
PyCharm knows everything about your code. Rely on it for intelligent code completion, on-the-fly error checking and quick-fixes, easy project navigation, and much more.
Boost Code Quality
Write neat and maintainable code while the IDE helps you keep control of the quality with PEP8 checks, testing assistance, smart refactorings, and a host of inspections.
Simply All You Need
PyCharm is designed by programmers, for programmers, to provide all the tools you need for productive Python development.
Intelligent Python Assistance
PyCharm provides smart code completion, code inspections, on-the-fly error highlighting and quick-fixes, along with automated code refactorings and rich navigation capabilities.
Web Development Frameworks
PyCharm offers great framework-specific support for modern web development frameworks such as Django, Flask, Google App Engine, Pyramid, and web2py.
Scientific Tools
PyCharm integrates with IPython Notebook, has an interactive Python console, and supports Anaconda as well as multiple scientific packages including matplotlib and NumPy.
Cross-technology Development
In addition to Python, PyCharm supports JavaScript, CoffeeScript, TypeScript, Cython, SQL, HTML/CSS, template languages, AngularJS, Node.js, and more.
Remote Development Capabilities
Run, debug, test, and deploy applications on remote hosts or virtual machines, with remote interpreters, an integrated ssh terminal, and Docker and Vagrant integration.
Built-in Developer Tools
A huge collection of tools out of the box: an integrated debugger and test runner; Python profiler; a built-in terminal; and integration with major VCS and built-in Database Tools.
| PyCharm Professional Edition | PyCharm Community Edition |
| Intelligent Python editor | |
| Graphical debugger and test runner | |
| Navigation and Refactorings | |
| Code inspections | |
| VCS support | |
| Scientific tools | |
| Web development | |
| Python web frameworks | |
| Python Profiler | |
| Remote development capabilities | |
| Database & SQL support |
PyCharm Educational Edition
Have you ever wanted to learn programming with Python? Or maybe you're using Python to teach programming?
Then we have the perfect tool for you.
Michael Kennedy
Host, Talk Python to Me Podcast
Founder Talk Python Training
I'm in the unique position of asking over 100 industry experts the following question on my Talk Python To Me podcast. 'When you write some Python code, what editor do you open up?' While the answers vary, it is frequently PyCharm. The reasons the guests give are usually the same reasons I've been a PyCharm advocate for years.
PyCharm deeply understands your project, not just individual files
Refactoring is a breeze across an entire project
The built-in SQL tooling is amazing
Autocomplete works better than any other editor, by far
That's just a few reasons I open PyCharm daily to build my web properties and manage the software that runs my business.
Cory Althoff
Author of The Self-Taught Programmer: The Definitive Guide to Programming Professionally
PyCharm is the best IDE I've ever used. With PyCharm, you can access the command line, connect to a database, create a virtual environment, and manage your version control system all in one place, saving time by avoiding constantly switching between windows. I couldn't imagine going back to programming without PyCharm's local history feature and debugger. Add the rest of its convenient shortcuts and features, and you have the perfect IDE.
Collaborative development
Code With Me connects remote teams in a feature-rich collaborative coding environment.
Your peers do not need to have an IDE of their own installed to collaborate with you. Code With Me includes embedded audio and video calls.
Auto import on module member completion
PyCharm now automatically adds an import statement when you refer to a module or package name in your code and invoke code completion for available module members. Auto-import also works for popular package name aliases, such as np for NumPy or pd for pandas.
Work directly with WSL projects
You can now work directly with projects located in the WSL filesystem. With PyCharm you can now open any directory in wsl$. For version control, you can use the version of Git installed on your WSL instance.
Pycharm Community Edition 2017
Companies worldwide
use PyCharm.
Join our customers!
