You can open the Firefox Developer Tools from the menu by selecting Tools Web Developer Toggle Tools or use the keyboard shortcut Ctrl + Shift + I or F12 on Windows and Linux, or Cmd + Opt + I on macOS. The ellipsis menu on the right-hand side of Developer Tools contains several commands that let you perform actions or change tool settings. Web Developer Tools for Firefox free download, safe, secure and tested for viruses and malware by LO4D. Web Developer Tools for Firefox for Windows 32-bit/64-bit (latest version 2021). Firefox Developer Edition features the latest changes and development tools you need to build for the web. The beautiful thing about the developer edition is that anyone can use and test it. Of course, you don't want to use this as a daily browser, especially in work situations.
-->
If you're troubleshooting an issue with the Azure portal, and you need to contact Microsoft support, we recommend you first capture a browser trace and some additional information. The information you collect can provide important details about the portal at the time the issue occurs. Follow the steps in this article for the developer tools in the browser you use: Google Chrome or Microsoft Edge (Chromium), Microsoft Edge (EdgeHTML), Apple Safari, or Firefox.
Google Chrome and Microsoft Edge (Chromium)
Google Chrome and Microsoft Edge (Chromium) are both based on the Chromium open source project. The following steps show how to use the developer tools, which are very similar in the two browsers. For more information, see Chrome DevTools and Microsoft Edge (Chromium) Developer Tools.
Sign in to the Azure portal. It's important to sign in before you start the trace so that the trace doesn't contain sensitive information related to your sign-in.
Start recording the steps you take in the portal, using Steps Recorder.
In the portal, navigate to the step just prior to where the issue occurs.
Press F12 or select > More tools > Developer tools.
By default, the browser keeps trace information only for the page that's currently loaded. Set the following options so the browser keeps all trace information, even if your repro requires going to more than one page:
Select the Network tab, then select Preserve log.
Select the Console tab, select Console settings, then select Preserve Log. Select Console settings again to close the settings pane.
Select the Network tab, then select Stop recording network log and Clear.
Select Record network log, then reproduce the issue in the portal.
You will see session output similar to the following image.
After you have reproduced the unexpected portal behavior, select Stop recording network log, then select Export HAR and save the file.
Stop Steps Recorder, and save the recording.
Back in the browser developer tools pane, select the Console tab. Right-click one of the messages, then select Save as..., and save the console output to a text file.
Package the HAR file, console output, and screen recording in a compressed format like .zip, and share that with Microsoft support.
Microsoft Edge (EdgeHTML)

The following steps show how to use the developer tools in Microsoft Edge (EdgeHTML). For more information, see Microsoft Edge (EdgeHTML) Developer Tools.
Sign in to the Azure portal. It's important to sign in before you start the trace so that the trace doesn't contain sensitive information related to your sign-in.
Start recording the steps you take in the portal, using Steps Recorder.
In the portal, navigate to the step just prior to where the issue occurs.
Press F12 or select > More tools > Developer tools.
By default, the browser keeps trace information only for the page that's currently loaded. Set the following options so the browser keeps all trace information, even if your repro requires going to more than one page:
Select the Network tab, then clear the option Clear entries on navigate.
Select the Console tab, then select Preserve Log.
Select the Network tab, then select Stop profiling session and Clear session.
Select Start profiling session, then reproduce the issue in the portal.
You will see session output similar to the following image.
After you have reproduced the unexpected portal behavior, select Stop profiling session, then select Export as HAR and save the file.
Stop Steps Recorder, and save the recording.
Back in the browser developer tools pane, select the Console tab, and expand the window. Place your cursor at the start of the console output then drag and select the entire contents of the output. Right-click, then select Copy, and save the console output to a text file.
Package the HAR file, console output, and screen recording in a compressed format like .zip, and share that with Microsoft support.
Firefox Developer Tools Download For Windows 7


Apple Safari
Firefox Developer Tools Download For Pc

The following steps show how to use the developer tools in Apple Safari. For more information, see Safari Developer Tools overview.
Firefox Developer Tools Download Torrent
Enable the developer tools in Apple Safari:
Select Safari, then select Preferences.
Select the Advanced tab, then select Show Develop menu in menu bar.
Sign in to the Azure portal. It's important to sign in before you start the trace so that the trace doesn't contain sensitive information related to your sign-in.
Start recording the steps you take in the portal. For more information, see How to record the screen on your Mac.
In the portal, navigate to the step just prior to where the issue occurs.
Select Develop, then select Show Web Inspector.
By default, the browser keeps trace information only for the page that's currently loaded. Set the following options so the browser keeps all trace information, even if your repro requires going to more than one page:
Select the Network tab, then select Preserve Log.
Select the Console tab, then select Preserve Log.
Select the Network tab, then select Clear Network Items.
Reproduce the issue in the portal. You will see session output similar to the following image.
After you have reproduced the unexpected portal behavior, select Export and save the file.
Stop the screen recorder, and save the recording.
Back in the browser developer tools pane, select the Console tab, and expand the window. Place your cursor at the start of the console output then drag and select the entire contents of the output. Use Command-C to copy the output and save it to a text file.
Package the HAR file, console output, and screen recording in a compressed format like .zip, and share that with Microsoft support.
Firefox
The following steps show how to use the developer tools in Firefox. For more information, see Firefox Developer Tools.
Sign in to the Azure portal. It's important to sign in before you start the trace so that the trace doesn't contain sensitive information related to your sign-in.
Start recording the steps you take in the portal. Use Steps Recorder on Windows, or see How to record the screen on your Mac.
In the portal, navigate to the step just prior to where the issue occurs.
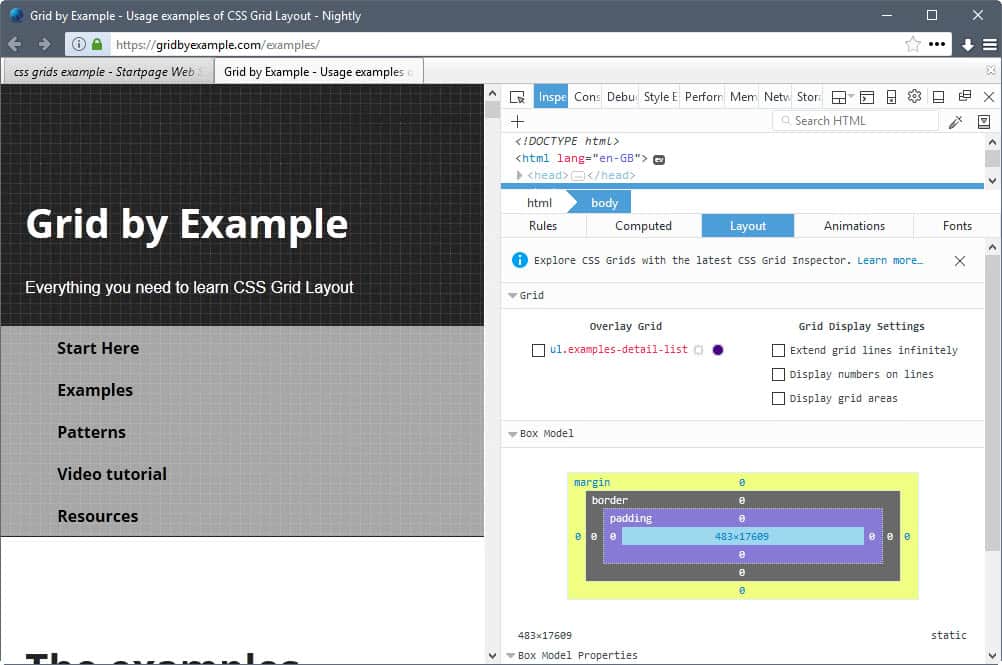
Press F12 or select > Web Developer > Toggle Tools.
By default, the browser keeps trace information only for the page that's currently loaded. Set the following options so the browser keeps all trace information, even if your repro requires going to more than one page:
Select the Network tab, then select Persist Logs.
Select the Console tab, select Console settings, then select Persist Logs.
Select the Network tab, then select Clear.
Reproduce the issue in the portal. You will see session output similar to the following image.
After you have reproduced the unexpected portal behavior, select Save All As HAR.
Stop Steps Recorder on Windows or the screen recording on Mac, and save the recording.
Back in the browser developer tools pane, select the Console tab. Right-click one of the messages, then select Export Visible Messages To, and save the console output to a text file.
Package the HAR file, console output, and screen recording in a compressed format like .zip, and share that with Microsoft support.
Download Firefox Developer Edition
Next steps
