

- DOCTYPE html
- TestFontInBrowser: A GUI for testing the font in the browser; These other tools are served by a simple HTTP server run by the blender addon. Each tool has it's own README.md in it's root directory. Getting started. Start with the README.md in the./blender/README.md.
Readme Generator. An introduction or lead on what problem it solves. Answer the question, 'Why does someone need this' Highlighted Code Samples. Vlc crash mac os. You've gotten their attention in the introduction, now show a few code examples. So they get a visualization and as a bonus make them copy/paste friendly. Official React component for Font Awesome 5. Font Awesome 5 React component using SVG with JS.
MOSFET TO-92-3 N-Channel MOSFET Products (200) Datasheets (74).  TO-92-3 N-Channel MOSFET are available at Mouser Electronics. Mouser offers inventory, pricing, & datasheets for TO-92-3 N-Channel MOSFET.
TO-92-3 N-Channel MOSFET are available at Mouser Electronics. Mouser offers inventory, pricing, & datasheets for TO-92-3 N-Channel MOSFET.

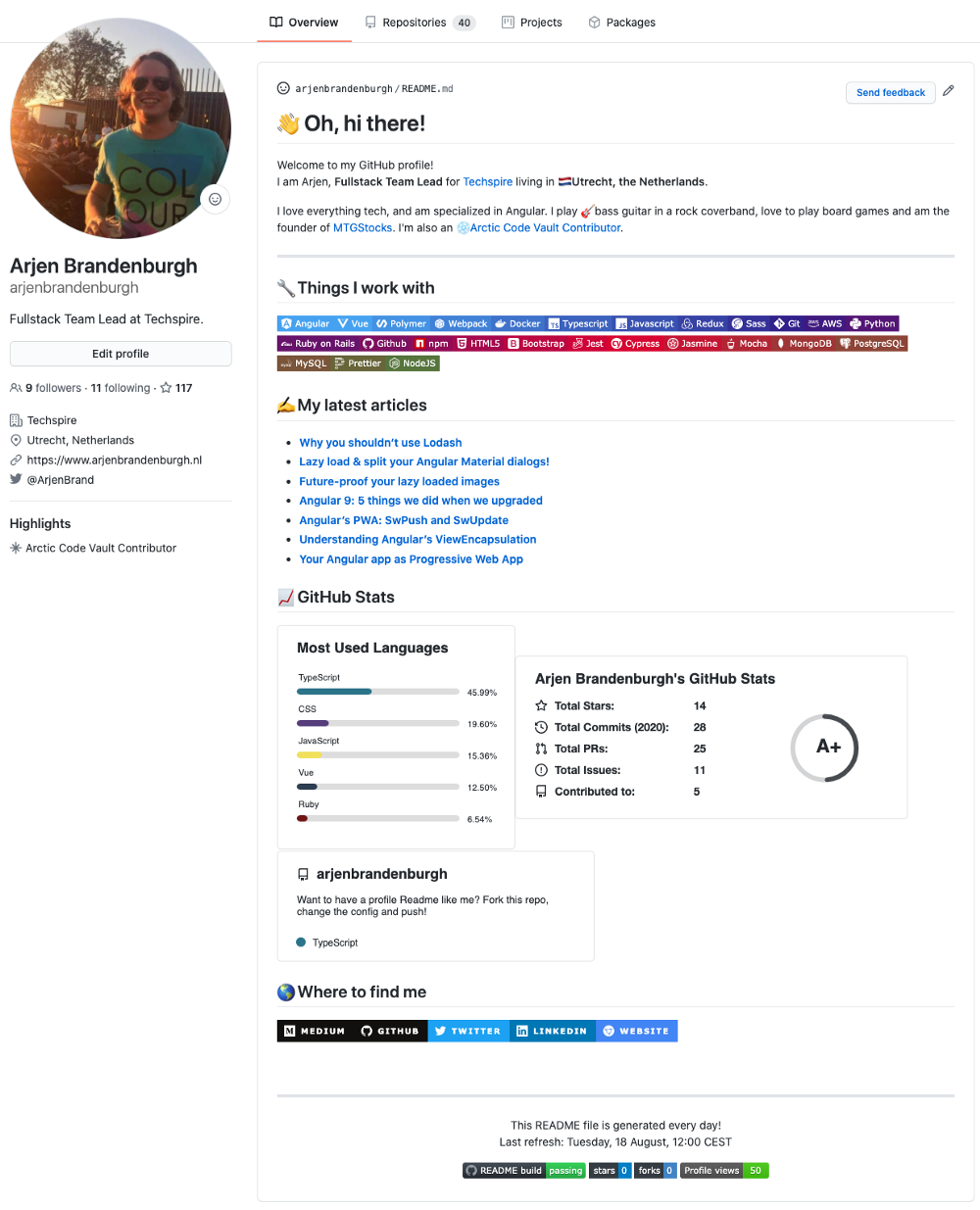
Readme Styles from Github
Github Readme Change Font Size
| .readme #tm_webpreview_header {color:#000; display: none;} |
| .readme {background-color:#fff;font-family:sans-serif; margin-top: 0;} |
| .readme h1,.readme h2,.readme h3,.readme h4,.readme h5,.readme h6{border:0!important;} |
| .readme h1{font-size:170%!important;border-top:4px solid #aaa!important;padding-top:.5em!important;margin-top:1.5em!important;} |
| .readme h1:first-child{margin-top:0!important;padding-top:.25em!important;border-top:none!important;} |
| .readme h2{font-size:150%!important;margin-top:1.5em!important;border-top:4px solid #e0e0e0!important;padding-top:.5em!important;} |
| .readme h3{margin-top:1em!important;} |
| .readme p{margin:1em 0!important;line-height:1.5em!important;} |
| .readme a.absent{color:#a00;} |
| .readme ul,#wiki-form .content-body ul{margin:1em 0 1em 2em!important; padding: 0; list-style-type: square;} |
| .readme ol,#wiki-form .content-body ol{margin:1em 0 1em 2em!important; padding: 0;} |
| .readme ul li,#wiki-form .content-body ul li,.readme ol li,#wiki-form .content-body ol li{margin-top:.5em;margin-bottom:.5em;} |
| .readme ul ul,.readme ul ol,.readme ol ol,.readme ol ul,#wiki-form .content-body ul ul,#wiki-form .content-body ul ol,#wiki-form .content-body ol ol,#wiki-form .content-body ol ul{margin-top:0!important;margin-bottom:0!important;} |
| .readme blockquote{margin:1em 0!important;border-left:5px solid #ddd!important;padding-left:.6em!important;color:#555!important;} |
| .readme dt{font-weight:bold!important;margin-left:1em!important;} |
| .readme dd{margin-left:2em!important;margin-bottom:1em!important;} |
| .readme table{margin:1em 0!important;} |
| .readme table th{border-bottom:1px solid #bbb!important;padding:.2em 1em!important;} |
| .readme table td{border-bottom:1px solid #ddd!important;padding:.2em 1em!important;} |
| .readme pre{margin:1em 0;font-size:12px;background-color:#eee;border:1px solid #ddd;padding:5px;line-height:1.5em;color:#444;overflow:auto;-webkit-box-shadow:rgba(0,0,0,0.07) 0 1px 2px inset;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;} |
| .readme pre::-webkit-scrollbar{height:8px;width:8px;} |
| .readme pre::-webkit-scrollbar-track-piece{margin-bottom:10px;background-color:#e5e5e5;border-bottom-left-radius:4px 4px;border-bottom-right-radius:4px 4px;border-top-left-radius:4px 4px;border-top-right-radius:4px 4px;} |
| .readme pre::-webkit-scrollbar-thumb:vertical{height:25px;background-color:#ccc;-webkit-border-radius:4px;-webkit-box-shadow:0 1px 1px rgba(255,255,255,1);} |
| .readme pre::-webkit-scrollbar-thumb:horizontal{width:25px;background-color:#ccc;-webkit-border-radius:4px;} |
| .readme pre code{padding:0!important;font-size:12px!important;background-color:#eee!important;border:none!important;} |
| .readme code{font-size:12px!important;background-color:#f8f8ff!important;color:#444!important;padding:0 .2em!important;border:1px solid #dedede!important;} |
| .readme a code,.readme a:link code,.readme a:visited code{color:#4183c4!important;} |
| .readme img{max-width:100%;} |
| .readme pre.console{margin:1em 0!important;font-size:12px!important;background-color:black!important;padding:.5em!important;line-height:1.5em!important;color:white!important;} |
| .readme pre.console code{padding:0!important;font-size:12px!important;background-color:black!important;border:none!important;color:white!important;} |
| .readme pre.console span{color:#888!important;} |
| .readme pre.console span.command{color:yellow!important;} |
| .readme .frame{margin:0;display:inline-block;} |
| .readme .frame img{display:block;} |
| .readme .frame>span{display:block;border:1px solid #aaa;padding:4px;} |
| .readme .frame span span{display:block;font-size:10pt;margin:0;padding:4px 0 2px 0;text-align:center;line-height:10pt;font-family:'Helvetica Neue',Helvetica,Arial,sans-serif;} |
| .readme .float-left{float:left;padding:.5em 1em .25em 0;} |
| .readme .float-right{float:right;padding:.5em 0 .25em 1em;} |
| .readme .align-left{display:block;text-align:left;} |
| .readme .align-center{display:block;text-align:center;} |
| .readme .align-right{display:block;text-align:right;} |
| .readme a{color:#4183c4;text-decoration:none;} |
| .readme a:hover{text-decoration:underline;} |
Github Readme Font Color
Sign up for freeto join this conversation on GitHub. Already have an account? Sign in to comment

